nov.
2008
Pagination : un petit tour d'horizon
Voici un petit tour d'horizon des systèmes de pagination mis en place sur différents sites à forte audience.
On y retrouve du bon et du mauvais, et parfois même des idées assez surprenantes.
Tout d'abord, une petite remarque : certaines captures d'écran insérées dans ce billet sont réduites pour des raisons de mise en page. Les images originales, toutes à la même échelle 1:1, sont accessibles en cliquant sur les miniatures, afin que vous puissiez comparer correctement les tailles des systèmes de pagination.
Les moteurs de recherche
Sans surprise, les moteurs de recherche font dans le sobre et l'efficace.
Pour chacun d'entre eux, j'ai effectué une recherche sur le mot "java" et accédé à la deuxième page de résultat pour faire apparaître le bouton "Précédent". Chaque capture d'écran couvre une zone comprenant le dernier résultat de la recherche et le système de navigation, afin de montrer son implantation dans la page.
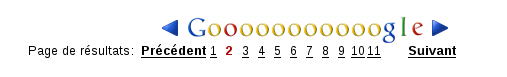
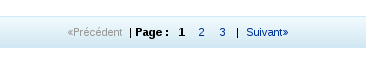
La solution de Google est intéressante :
- Le bloc de pagination est immédiatement visible et identifiable grâce à sa position centrée dans l'écran et à l'espace blanc qui l'entoure. Les lettres "Gooooooogle" colorées attirent le regard et rappellent la marque, ce qui est toujours intéressant en termes de marketing.
- La page courante est facilement identifiable grâce à sa couleur rouge et à la lettre O la surplombant, rouge également.
- Les liens vers les pages précédente et suivante, fonctions principales du site, sont facilement identifiables et accessibles. Les mots "Précédent" et "Suivant" sont localisés et écrits en entier, dans une police de caractère large, grasse et sans sérif, pour une meilleure lisibilié à l'écran. Les flèches qui les surplombent, cliquables et de même couleur, renforcent l'évidence de leur fonction.
On pourra en revanche regretter la petite taille et la police étroite des liens sur les numéros de pages, qui demandent davantage de précision dans le geste et donc d'attention de la part de l'utilisateur.
Ce problème est accentué par la confusion découlant de leur nombre variable (la page N affiche les liens vers les pages N-10 à N+10, soit entre 10 et 20 liens) et de leur espacement insuffisant, notamment pour les numéros de pages à plusieurs chiffres.
Ce qui est plus surprenant par contre, c'est que la navigation ne soit pas tout à fait homogène sur les différents sites de Google.
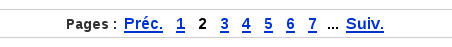
Voici les systèmes de pagination de Google News :

Et de Youtube :

On notera les différences de polices et de couleurs, les abréviations de mots, les trois points (...) pour accéder aux pages suivantes...
Mais que fait la police Marissa Mayer ?
Microsoft Live Search et Yahoo !
Les solutions de Microsoft et Yahoo! se ressemblent beaucoup, et, de manière surprenante[1], leurs points forts et faibles sont à l'opposé de ceux de Google.
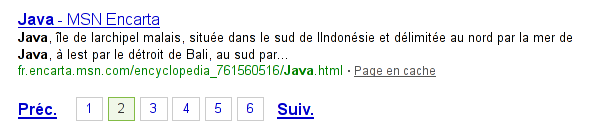
Microsoft Live Search :

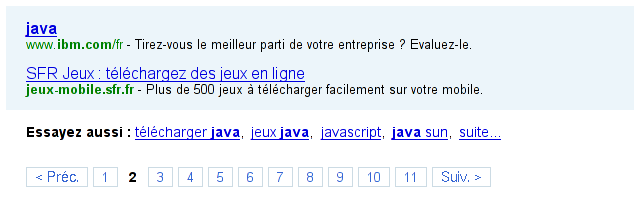
Yahoo! :

L'ajout de cadres autour des numéros de pages améliore grandement leur lisibilité et augmente leur surface cliquable, réduisant l'effort visuel et gestuel de l'utilisateur. On peut en revanche s'étonner que Microsoft n'ait pas étendu le concept aux boutons "Précédent" et "Suivant", comme l'a fait Yahoo!, dont l'indication de la page courante est également plus claire.
Contrairement à Google, les deux sites ont positionné leur système de pagination directement sous la liste des réponses, en conservant l'alignement à gauche. Ce placement n'est à mon avis pas le meilleur, d'autant que la quantité d'espace libre autour et leurs couleurs ternes ne leur permettent pas de se démarquer clairement de la liste des résultats de la recherche. Enfin, l'abréviation des mots "Précédent" et "Suivant" n'a aucune justification, tout l'espace nécessaire étant disponible.
Les sites de vente
Examinons maintenant quelques sites de vente en ligne.
Amazon et eBay
Ces deux sites proposent des paginations simples et efficaces.
On y retrouve les ingrédients du succès : centrage, espacement des numéros de page, textes non abrégés et flèches de navigation. De plus, ils se détachent facilement des autres éléments du site grâce à leur espacement et à leurs fonds colorés.
Amazon :

eBay :
 On notera ici la qualité des icônes des flèches, ainsi que la boîte d'accès direct à une page donnée, alignée à droite afin de ne pas polluer l'espace central. Simple, complet, et efficace.
On notera ici la qualité des icônes des flèches, ainsi que la boîte d'accès direct à une page donnée, alignée à droite afin de ne pas polluer l'espace central. Simple, complet, et efficace.
FNAC
Bien qu'aligné à droite, leur système est facilement repérable grâce à son fond noir,
Mais sa propriété la plus intéressante est l'intégration, parmi les numéros de page, de liens vers la première et la dernière page. Cela permet non seulement de naviguer vers ces pages sans liens "Première page" / "Dernière page" disgrâcieux, mais également d'indiquer subtilement le nombre total de pages sans recourir à des labels explicites.
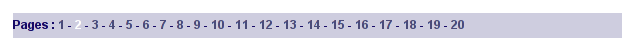
Rue-Montgallet
Bien qu'indiquant également le nombre total de pages, ce système est un peu bizarre, avec ses liens "Page précédente" / "Page suivante" alignés à droite.
On dirait que les développeurs ont longtemps hésité sur l'intégration de l'indication du nombre de pages, et ont fini par le placer à gauche en désespoir de cause, repoussant ainsi le lien "Page Précédente" à côté de l'autre...
Recherche d'emploi
Par curiosité, j'ai également comparé les sites de recherche d'emploi.
ANPE et APEC
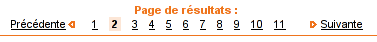
Bonne surprise du côté de nos organismes nationaux : leur pagination est claire et fonctionnelle, même si le placement des flèches sur le site de l'APEC est discutable.
APEC :

Les Jeudis
Service minimum en revanche chez LesJeudis : alignement à gauche sans marge, et pas de navigation relative :

Monster
J'ai gardé le pire pour la fin :

En effet :
- Leur système de pagination ne ressemble pas à l'idée traditionnelle qu'en a l'utilisateur (une liste de numéros de page, etc.), ce qui le rend difficile à identifier d'un coup d'oeil.
- Il est minuscule, faiblement contrasté (noir et mauve sur fond violet...) et complètement écrasé visuellement par l'énorme bouton orange "Sauvegarder cette recherche" et les publicités de bas de page.
- La liste déroulante des pages n'est pas pratique si la recherche renvoie beaucoup de résultats. Elle n'est pas non plus accessible, le changement de page s'effectuant dès la sélection d'un numéro.
Monster devrait donc revoir en urgence le design de ses pages de résultat !
Les exotiques
Pour finir, voici une galerie de quelques systèmes de pagination plus ou moins exotiques...
N'hésitez pas à en soumettre d'autres, si vous en découvrez au hasard de vos pérégrinations sur le net !
TechEBlog

BashFR

Slashdot

Notes
[1] Je peste contre l'absence dans la langue française de l'équivalent de la construction en -ly des adverbes anglais, si pratique : suprisingly, interestingly...








Commentaires
Mon préféré est celui de BashFr : minimaliste mais qui permet de faire exactement ce que l'on souhaite.
Il y a bien, dans la langue française, l'équivalent de la construction en -ly des adverbes anglais. C'est la construction en -ment, à partir de l'adjectif au féminin. Exemples : doucement, fortement, immédiatement, autrement, lentement, ... On peut en trouver de très nombreux autres exemples.
Ce que tu regrettes, c'est que cette règle ne fonctionne pas à tous les coups (ainsi, surprenantement ou intéressantement n'existent pas). Et que cette règle a des exceptions : on ne dit pas étonnantement, mais étonnamment.
Mais le même problème existe en anglais : par exemple, l'adverbe dérivé de hard existe bien, mais c'est... hard. (Le pire, dans le cas présent, c'est que hardly existe bien, mais qu'il a un tout autre sens.) Et il n'existe pas en anglais d'adverbe dérivé de little (alors qu'en français, il existe : petitement).
Dans ce genre de situation, il faut prendre un synonyme (à condition d'avoir suffisamment de vocabulaire dans sa besace, ce qui est généralement le cas dans sa langue maternelle, mais qui l'est beaucoup moins dans une langue étrangère... comme l'anglais, par exemple !). Quitte à en modifier légèrement le sens. Typiquement (tiens, bah, encore un adverbe qui suit la règle générale !) : surprenant -> étonnamment ; intéressant -> curieusement. Ou faire une périphrase : de manière intéressante.
Bref, c'est le lot commun des langues qui ont une longue histoire : leurs règles de construction des mots sont bourrées d'exceptions, de contre-exemples et de contre-règles. L'essentiel du processus d'apprentissage des langues consiste à apprendre ces règles de construction, puis à déconstruire ces apprentissages dans un certain nombre de cas (et à répéter l'opération plusieurs fois, avec, à chaque fois, de nouvelles règles).
La seule langue que je connaisse et qui échappe à tout cela est l'espéranto, parce qu'elle a été construite précisément dans ce but : quelques règles simples pour construire les mots, toujours la même règle pour modifier le sens ou la fonction du mot dans tel sens quel que soit le radical, et zéro exception. Du coup, cette langue a une puissance d'expression des idées nettement plus importante et aisée que la plupart des langues européennes (je ne parle que de ce que je connais). Et en plus, elle est beaucoup rapide à apprendre (il faut 10 fois moins de temps, selon les études des linguistes). Malheureusement (et hop, un petit dernier adverbe standard pour la route !), nombreux sont ceux qui ont un avis (négatif) sur cette langue sans même s'y être intéressé.
HollyDays, j'en connais une seconde qui échappe au problème : la langue des signes ;-)
Je ne la connais pas, donc je ne pouvais pas la mentionner.
Merci pour l'information ! :-)
Pour la langue des signes, il faut dire les langues des signes.
En langue des signes française, "bébé" se concrétise avec une main devant soi, alors qu'en langue des signes africaines, "bébé" se représente avec une main derrière soi... La maman française porte son bébé devant elle ; la maman africaine le porte sur son dos :-)
Pour ce qui est des paginations, je retiens des caractéristiques des sites de Google, de Microsoft, et de la Fnac. Je trouve que ces sites ont des idées intéressantes.
Mais pourquoi ne pas aller plus loin ? Pourquoi ne pas expérimenter des indications plus visuelles : barres, points, etc. Pourquoi ne pas sortir des sentiers battus :-)
Le look&feel de la pagination, c'est bien, mais attention à bien gérer tous les cas. Par exemple, le rendu du paginateur de e-Bay plante un peu lorsqu'on ouvre la millième page ou l'une des pages qui la suivent...
Il y a des cas où il vaut peut-être mieux fixer une limite maximum au nombre d'éléments trouvés (ou trouvables).
Au sein d'une grande banque française, j'ai aussi rencontré cette pagination-ci, dans une situation où le nombre de pages pouvait être important :
Ce look&feel a ceci de particulier que ce ne sont pas les pages, mais les résultats qui sont numérotés (vous aurez donc deviné que dans cet exemple, chaque page affiche 10 résultats, et qu'il y a 269 pages de résultats en tout). En plus des liens "Précédent" et "Suivant", la liste déroulante donne un accès direct et immédiat à n'importe quelle autre page de résultats.
Ce n'est pas très joli à mon goût (en particulier, le nombre total de résultats rend ce look très dissymétrique), mais c'est efficace.